Часть первая: NFT за пол минуты.
Многие художники задаются вопросом, могут ли они продавать свои реальные, уже готовые произведения в формате NFT и ответ, конечно же да. Причем это невероятно просто, единственное что требуется, это выбрать блокчейн, маркетплейс, оплатить комиссию за публикацию и готово. К примеру если вы выбрали сеть Ethereum, то просто заходите на Rarible или Opensea, авторизуетесь своим кошельком, создаете коллекцию, добавляете в нее свое произведение, описание, вид продажи (аукцион или фиксированная цена), оплачиваете комиссию в эфире и готово! По такому же принципу работают маркеты с другими сетями, к примеру Polygon или Binance Smart Chain. Потренироваться «за копеешные» комиссии, в сети Polygon можно у нас в маркетплейсе digiart.city — вам потребуется немного MATIC (это основная монета сети Polygon, на сегодня (08.12.21) торгуется в районе 160р. за 1 матик).
Но этот материал не об этом, мы пойдем путем настоящих ниндзя и создадим (нарисуем, а затем сгенерируем) целую коллекцию, на смарт-контракте и опубликуем ее в блокчейне, после чего любой желающий сможет купить себе ваше произведение, увидеть его у себя в кошельке, выставить на продажу или аукцион на любом маркетплейсе (в рамках блокчейна), ну и конечно же просто отправить кому-нибудь на другой адрес в качестве подарка (Новый Год же на носу)).
Часть вторая: ON-CHAIN NFT — Путь ниндзя
Итак, давайте попробуем создать коллекцию из 10000 NFT. Причем сделаем мы это таким образом, что все они будут разные. Что бы понимать о чем идет речь, вы можете открыть уже выпущенную нами в сеть коллекцию, минт которой как раз сейчас и идет в сетях Polygon и BSC.

Чтобы создать подобную коллекцию нам потребуется начать рисовать по определенной методике, а именно используя слои.
Если брать крикунов за пример, то это получается так:
1. У всех картинок в этой коллекции используется одна «база», это силуэт самого Скримера
2. Далее мы рисуем то, что будет изменяться: глаза, нос, прическа, аксессуары, фон и так далее, главное что бы каждый элемент располагался на своем отдельном слое и его можно было сохранить в отдельный PNG файл с прозрачным фоном. Попробуйте для начала сделать по 2-3 вида каждой части.

Все нужно рисовать в одном проекте, что бы у вас была везде одна и та же база, которую вы не двигаете, это очень важно учитывать, так как все эти слои будет собирать генератор, по этому все детали должны находится четко на своих местах.
3. Сохраняем каждый слой в отельный файл PNG с прозрачным фоном.
4. Создаем для каждой из частей папку в которую помещаем наши PNG, например:
папка «Eyes» — копируем в нее файлы с глазами, и сразу можно дать файлам имена, при этом мы можем сразу указать частоту с которой данная часть должна присутствовать в коллекции.
Например: Eyes_look_one#20.png и Eyes_look_two#80.png — Если в папке будет два файла с такими именами, то генератор будет пытаться использовать первый файл 20%, а второй 80%. Конечно же многое зависит от общего количества каждых из слоев и в случаях, когда их мало, этот процент может не совпадать, но скрипт будет к этому стремится.
5. Теперь, когда у нас получилась папка с нашими заготовками, можно приступать непосредственно к генерации. Для этого мы будем использовать JS скрипт, который можно написать самому, найти и подправить для себя в интернетах, скачать из нашего архива.
 6. После распаковки, копируем папки с сохраненными и уже рассортированными слоями (PNG) в папку layers. Затем переходим в папку src и редактируем файл config.js (любым редактором, даже блокнотом). В этом файле нам необходимо указать название папок со слоями в нужном нам порядке для правильной генерации. На скриншоте показано в какой переменной какие данные должны быть:
6. После распаковки, копируем папки с сохраненными и уже рассортированными слоями (PNG) в папку layers. Затем переходим в папку src и редактируем файл config.js (любым редактором, даже блокнотом). В этом файле нам необходимо указать название папок со слоями в нужном нам порядке для правильной генерации. На скриншоте показано в какой переменной какие данные должны быть:
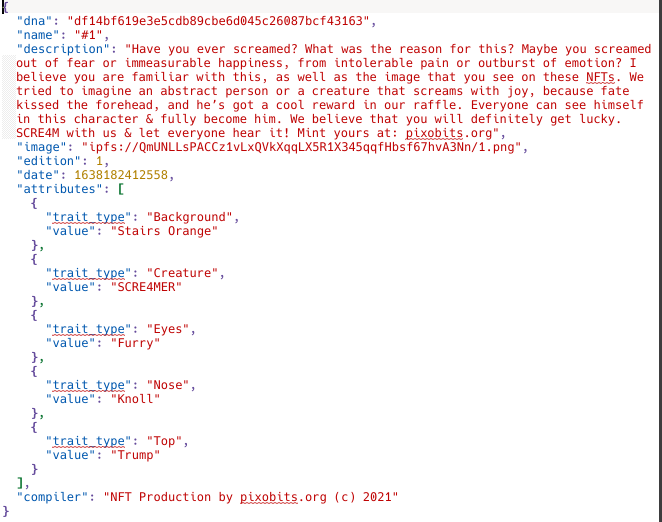
1. description — это описание, которое будет добавлено в каждый генерируемый .json файл.
Каждая NFT это фактически 2 файла (PNG+JSON) и ссылка на них в виде записи в блокчейне.
2. baseUri — это адрес папки в которой хранятся PNG коллекции, а именно ссылка на эту папку в IPFS, после генерации к этому адресу добавить / и номер конкретной NFT(ее id).
3. layerConfigurations — здесь мы указываем название и последовательность слоев начиная с самого нижнего. А в переменную growEditionSizeTo указываем общее количество NFT в коллекции, то есть сколько скрипт должен сгенерировать уникальных изображений, что бы долго не ждать, на данный момент можно поставить там значение 10 и у нас будет 10 картинок.
4. format — здесь нужно правильно указать размер, если вы правильно выполнили первые пункты, то все слои у вас должны быть одного размера и такого же размера будет на выходе собранная картинка, по этому вписываем сюда этот размер, ширину и высоту соответственно.
5. rarityDelimiter — разделитель показателя редкости, здесь можно ничего не менять, так как мы итак использовали # для указания редкости в 4-м пункте.
Вносим все нужные параметры, сохраняем, переходим в корневую папку скрипта и пишем в терминале: node index.js
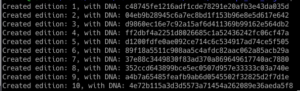
если все было сделано правильно, вы увидите что-то похожее:
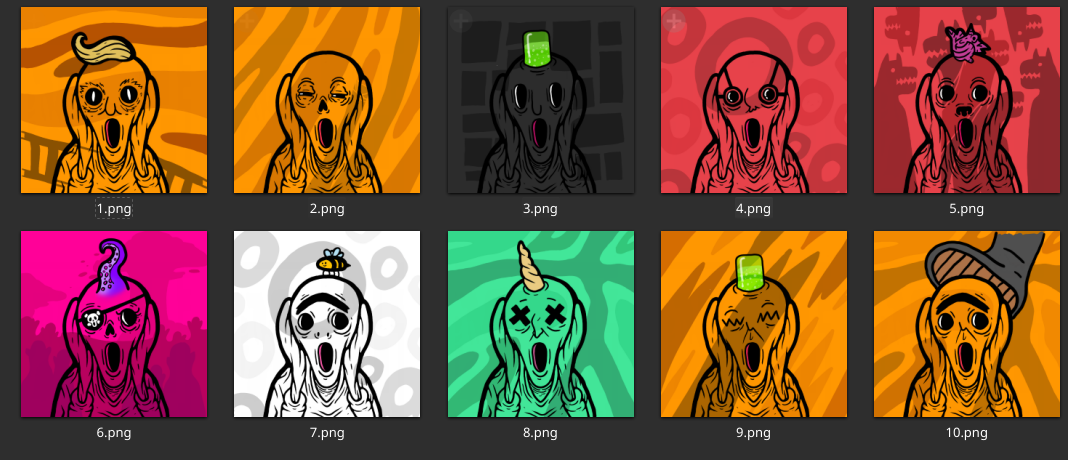
После этого можно переходить в папку build и в ней мы видим две папки images и metadata. Поздравляю, вы только что сгенерировали NFT! В нашем примере, результат которого на скриншоте, в генерации использовались только те слои, которые я перечислил выше, можно сравнить с результатом, которые получился в реальной коллекции, там слоев значительно больше было использовано. Осталось самая малость, загрузить в децентрализованное файловое хранилище (IPFS), написать и задеплоить в блокчейн смарт-контракт. О том как это сделать можно будет узнать в следующей серии.


Если хочешь поддержать автора (и возможно ускорить выход следующей серии), а так же получить доступ к нашему архиву, в котором есть исходники всех скриптов из наших публикаций и не только, можешь заминитить себе одного Скримера, он будет очень рад ))
Я уже молчу про плюшки (и мгновенные и в перспективе), которые могут получить обладатели скримеров: https://pixobits.org/scre4m

