Ранее мы разбирали, как создать Certificado – приложение, которое использует блокчейн Waves как базу данных. Теперь пишем для Certificado смарт-контракт, который расширяет функционал приложения.
Что такое смарт-контракт?
Смарт-контракт – это программный код, который хранится и исполняется внутри блокчейна. С помощью смарт-контракта создают прозрачные и автоматизированные приложения.
Смарт-контракт – ключевой инструмент создания децентрализованных приложений, потому что в дополнение к хранению данных в блокчейне позволяет зафиксировать алгоритм и логику.
Применение смарт-контракта
В туториале по созданию web-приложения, который хранит данные в блокчейне, мы разобрали пример Certificado – сервиса, который позволяет сохранить сертификат в децентрализованном реестре и провалидировать его любому пользователю Интернета.
Для разработки первой версии приложения нам не нужно было разбираться в смарт-контрактах. Для реализации функционала достаточно было обратиться к блокчейну с помощью Data-транзакций и GET-запросов к API.
С помощью смарт-контракта добавим в Certificado новый функционал – запрос о выдаче сертификата. Организатору – владельцу аккаунта мероприятия – не придется вручную создавать сертификаты всем участникам. Теперь пользователи смогут отправлять запрос на сертификат. После этого организатор сможет подтверждать этот запрос и закреплять подлинность сертификата в блокчейне.
Зафиксируем логику в коде смарт-контракта, который включает две функции: request и approve certificate. В туториале не будем углубляться в синтаксис написания контракта на языке Ride.
Рассмотрим шаги, из которых состоит создание смарт-контракта. Изучим, как подключить вызов функций смарт-контракта к веб-приложению на JavaScript. Проще говоря, как сделать смарт-контракт доступным любому пользователю, особенно тем, кто не знаком с устройством блокчейна.
Как создают смарт-контракты?
Создание кода
Код на Ride пишут где угодно, даже в блокноте. Для удобства разработчиков Waves создали два инструмента написания кода: плагин для Visual Studio Code и среда разработки Online IDE. Для небольших контрактов и экспериментов с платформой больше подойдет IDE. Чтобы начать, перейдите на страницу.

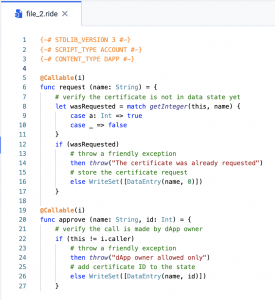
Продолжаем разрабатывать логику приложения Certificado. В качестве примера рассмотрим простой смарт-контракт: certificado.ride.
По комментариям, отмеченным зеленым цветом, можно понять его логику. Функционал простой:
- Функция request(name) может быть вызвана кем угодно и добавляет в state аккаунта запись о том, что диплом для человека с именем name был запрошен
- Функция approve(name, id) может быть запрошена только владельцем dApp, что проверяется в строке 22, и добавляет в state id сертификата для человека name, подтверждая его подлинность
Как видно из примера, код на Ride интуитивно понятен и прост к написанию. Кроме того, язык обладает интересными особенностями – например, в нем отсутствуют циклы и рекурсии, что делает его неполным по Тьюрингу. Ознакомьтесь с синтаксисом и основами Ride в туториале Ride introduction Инала Карданова.
Загрузка контракта в блокчейн
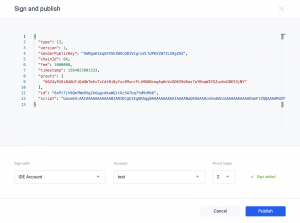
После написания корректного контракта в IDE загрузите его в блокчейн. Авторизуйтесь через аккаунт Waves и нажмите кнопку «Deploy».




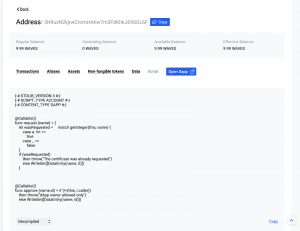
Теперь функции Callable загруженного контракта станут доступны к вызову. При этом их исполнение прозрачно, ведь исходный код открыто лежит в блокчейне. Проверьте его здесь.
Ознакомьтесь подробнее с процессом создания и загрузки смарт-контракта в туториале How to Ride dApp Ильи Смагина.
Как использовать смарт-контракт?
Мы убедились, что процесс создания смарт-контракта не является сложным. С помощью IDE он разбивается на два простых шага:
- Написание кода на Ride
- Отправка SetScript-транзакции, которая содержит в себе код и подписана владельцем аккаунта dApp
Исходный код любого контракта можно посмотреть в Explorer. Гораздо интереснее то, что можно отправить InvokeScript-транзакцию и вызвать контракт. Благодаря вызову контракта добавляют новые данные в блокчейн или переводят токены.
Для создания контракта достаточно SetScript-транзакции, а для вызова – InvokeScript-транзакции, которую отправляют в блокчейн любым доступным способом. Подробнее про структуру этой транзакции читайте в документации.
Чтобы сделать обращение к смарт-контракту доступным для всех пользователей, а не только тех, кто умеет вручную прописывать JSON и отправлять его в блокчейн, существует несколько вариантов предоставления интерфейса отправки InvokeScript-транзакций.
Вызов контракта с помощью автоматически созданного интерфейса
В экосистеме Waves появилось приложение Waves-Dapp.com, которое позволяет автоматически сгенерировать интерфейс для dApp, используя названия и данные об аргументах Callable-функций.
Для свежесозданного контракта интерфейс выглядит так.

Страница доступна по ссылке. Так разработчик может предоставить интерфейс обращения к смарт-контракту. Пользователю достаточно перейти на страницу, выбрать и вызвать функцию, указав значения аргументов.
Создание интерфейса для использования dApp
Чаще всего в дополнение к смарт-контракту создают отдельное веб-приложение, позволяющее легко обращаться к смарт-контракту даже тем, кто не знаком с блокчейном и не привязан к сервису WavesDapp.
Как это сделать:
- Создайте стандартный интерфейс с помощью HTML
- С помощью JavaScript и Waves Signer или Waves Keeper дайте пользователю возможность подписывать и отправлять InvokeScript-транзакции
Обновим приложение Certificado, изменив логику в файле index.html так, чтобы отправить запрос на создание сертификата мог любой пользователь сети. Поскольку в предыдущей версии приложения использовали Waves Keeper, самый простой способ – изменить структуру транзакции: index.js.
Изменяем функцию sendData, чтобы она инициировала отправку InvokeScript транзакции пользователем. Мы расширили функционал примера таким образом, чтобы запросить сертификат мог любой пользователь, у которого установлен Waves Keeper. Подтвердить подлинность сертификата может только владелец приложения, если вызовет функцию approve. Для этого используют автоматически созданный интерфейс Waves Dapp.
Чтобы снизить порог входа для пользователя, лучше использовать Waves Signer вместо Waves Keeper. Инструмент позволяет подписывать транзакции без отдельной установки через аккаунт на Waves.Exchange. О том, как начать использовать Waves Signer в приложении, читайте в отдельном туториале. Мы использовали Waves Keeper, потому что составили пример сразу после анонса Waves Signer.
Заключение
Смарт-контракт Waves – это код на языке Ride, загружаемый в блокчейн с помощью SetScript-транзакции и исполняемый любым пользователем блокчейна с помощью InvokeScript-транзакции. Чтобы вызывать функции смарт-контракта было удобнее, создайте интерфейс, используя JavaScript и Waves Keeper API (или Waves Signer).
Почему смарт-контракты – это важно?
Блокчейн – база данных, которая позволяет прозрачно и надежно хранить данные. Смарт-контракты – это прозрачно и надежно хранящиеся алгоритмы, которые можно вызвать. В смарт-контракте можно реализовать любую программную логику, обращающуюся к данным блокчейна. Смарт-контракты важны для того, чтобы данные не просто хранились в блокчейне, но и могли быть изменены по прозрачной логике.
Надеемся, статья помогла убедиться, что разрабатывать смарт-контракты просто и удобно. Если хотите обсудить технический вопрос подробнее, пишите в чат для разработчиков в Телеграме.
Ссылки:
Присоединяйтесь к Waves Community
Читайте Waves News channel
Смотрите Waves Youtube
Подписывайтесь на Waves Twitter, Waves Subreddit

